
Creating a website that is both user-friendly and compliant with essential guidelines is crucial for any online platform. Ensuring your site meets the standards for a wide range of users, including those with disabilities, is not only beneficial for accessibility but also helps improve overall user experience. This includes making sure your content is readable, navigable, and usable for all visitors, regardless of their abilities or device preferences.
Understanding how to implement these standards can often be a challenging yet rewarding task. It involves familiarizing yourself with key principles that promote inclusivity, such as clear navigation, effective design, and proper content structuring. With the right tools and techniques, achieving a high level of compliance becomes more straightforward, allowing your website to cater to a broader audience while staying within legal requirements.
In this guide, we will explore the necessary steps to enhance your site’s performance in these areas. From common challenges to actionable solutions, we’ll provide insight on how to approach each aspect and improve your site’s overall functionality.
Wix Accessibility Exam Answers Explained
When creating a website, it is essential to ensure that it meets various guidelines and best practices, especially when it comes to providing a smooth experience for all users. This process involves understanding and addressing specific requirements that make a site usable by everyone, including those with various impairments. The goal is to ensure that users can navigate, interact, and access content without unnecessary barriers. Mastering these principles is vital for both website creators and businesses aiming to offer a more inclusive online presence.
To help you understand what is expected when it comes to meeting these requirements, we’ll break down the critical elements that you should focus on. In this section, we will explore the key topics that are often covered and give you a clear understanding of how to approach them effectively.
| Topic | Key Focus | Why It Matters |
|---|---|---|
| Navigation | Ensure all pages are easily navigable | Helps users with disabilities find information quickly |
| Color Contrast | Use high contrast between text and background | Improves readability for users with visual impairments |
| Text Alternatives | Provide descriptive text for non-text content | Ensures that users with screen readers can access visual content |
| Keyboard Accessibility | Ensure full site functionality via keyboard | Helps users who cannot use a mouse navigate the site |
| Content Structure | Organize content logically with headings and lists | Supports easy navigation and comprehension for all users |
By mastering these areas, you will be well-equipped to ensure your website meets all necessary requirements, enhancing its usability for everyone. Understanding the rationale behind these guidelines will help you make informed decisions when building or optimizing your site, ensuring that it aligns with essential user experience standards.
Understanding Wix Accessibility Exam Format
When preparing for a test on website usability and compliance, it’s crucial to understand the structure and key components of the assessment. This type of evaluation typically assesses your knowledge of how to implement proper web design standards to ensure the site is functional for all users, including those with various impairments. Knowing the format of the test can help you better prepare and focus on the areas that are most likely to be tested.
Overview of the Test Structure
The evaluation is generally divided into several sections, each focusing on a different aspect of web usability and design principles. You may encounter questions related to proper content formatting, site navigation, color schemes, and how to provide alternative solutions for users with specific needs. Understanding how each section is structured can help you allocate time wisely during the test and prioritize areas where you might need more focus.
Types of Questions
The assessment may include a variety of question formats, such as multiple choice, true/false, and scenario-based questions. In scenario-based questions, you may be asked to identify issues in a sample website or provide solutions to hypothetical situations. These types of questions test not only your theoretical knowledge but also your ability to apply best practices to real-world situations.
It is important to note that the questions are designed to test your practical understanding of how to make a website more inclusive. You may also be tested on specific tools or techniques that can assist in evaluating a site’s usability. Being familiar with the tools available for this purpose can help you answer questions more effectively.
By understanding the test format and preparing accordingly, you’ll be better equipped to demonstrate your proficiency in creating websites that meet the highest usability standards.
Key Accessibility Guidelines for Wix Sites
When building a website, it is essential to follow certain guidelines to ensure that your content is accessible and usable by everyone, including people with various disabilities. These standards not only help in meeting legal and ethical obligations but also improve the overall user experience for all visitors. By adhering to best practices, you can make your website more inclusive, ensuring that it can be easily navigated and understood by all users, regardless of their abilities or devices.
Some of the most important areas to focus on include clear and intuitive navigation, proper text contrast, providing alternatives for visual content, and ensuring that the site works smoothly for users who rely on keyboard navigation. Implementing these guidelines can significantly enhance the usability of your site, making it easier for individuals with visual, auditory, and motor impairments to engage with your content.
Among the key guidelines, it’s crucial to organize content logically, using headings and lists to help users navigate efficiently. Also, using simple and consistent design elements contributes to a positive user experience, reducing confusion and helping visitors find what they need more quickly. Another important factor is ensuring that all interactive elements are accessible, allowing users to interact with forms, buttons, and links without requiring specific devices or input methods.
How to Prepare for the Wix Exam
To successfully navigate any evaluation that tests your knowledge of web design standards and usability principles, it’s crucial to approach your preparation methodically. The process involves not only familiarizing yourself with theoretical concepts but also applying them in real-world scenarios. By focusing on key areas such as content structure, navigation, and user interaction, you can ensure a comprehensive understanding of how to create an inclusive and user-friendly website.
Effective preparation requires a mix of studying best practices, using available tools, and practicing on live websites to identify potential issues. It’s important to dive deep into specific topics, understand the rationale behind design guidelines, and learn how to implement them efficiently. The more hands-on experience you gain, the more confident you will be when answering questions during the assessment.
| Preparation Tip | Action | Outcome |
|---|---|---|
| Study Key Guidelines | Review industry standards and best practices | Helps build a strong foundation of knowledge |
| Use Tools and Checklists | Test websites for compliance with usability standards | Provides hands-on experience with accessibility features |
| Analyze Real Websites | Identify and fix common usability issues | Builds problem-solving skills and prepares for real-world scenarios |
| Practice Time Management | Take practice tests or simulate exam conditions | Improves efficiency and helps avoid mistakes under pressure |
By incorporating these strategies into your study routine, you will be better equipped to perform well and understand the critical aspects of creating websites that meet the necessary standards for all users.
Common Accessibility Issues in Wix Websites
When building websites, it’s essential to address common issues that can impede the usability of a site for individuals with different needs. These problems typically arise when design elements, content, or navigation features are not optimized to be inclusive. Identifying and resolving these issues ensures that a website can be used by a broader audience, including those with visual, auditory, or motor impairments. In this section, we’ll explore some of the most frequent challenges faced by users and provide insights on how to fix them.
Visual Impairments and Inadequate Contrast
One of the most common issues that affects users with visual impairments is insufficient contrast between text and background colors. When the contrast is too low, it becomes difficult for people with color blindness or low vision to read the content on a site. This can result in a poor user experience and can drive visitors away from your website.
To resolve this issue: Ensure that text has enough contrast against the background, following the guidelines for minimum contrast ratios. Tools like color contrast checkers can help verify compliance with these standards.
Keyboard Navigation Problems
For users who cannot rely on a mouse, keyboard navigation is crucial. Unfortunately, many websites fail to provide an accessible keyboard experience, making it difficult for these users to interact with important elements such as forms, buttons, or links.
To address this challenge: Make sure all interactive elements can be accessed and activated using only the keyboard. This includes ensuring proper tab order and providing visible focus indicators so users can easily navigate between sections of the site.
By proactively addressing these common issues, you can enhance the overall user experience and create a website that is functional and inclusive for all visitors. Ensuring your site is accessible is not just about following guidelines but also about providing an experience that benefits everyone, regardless of their abilities.
Improving Website Navigation for Accessibility
Effective navigation is crucial for providing an intuitive and smooth experience for all users. A website’s structure and navigation should be simple, logical, and easy to follow, allowing visitors to find information quickly and efficiently. This is especially important for individuals who rely on assistive technologies or those who navigate websites using alternative methods, such as keyboards or screen readers.
Clear and Consistent Structure
A website’s layout should be organized in a way that makes sense to users. This means having a clear hierarchy of content, with well-defined sections and headings that guide the user through the page. Grouping related information together and using descriptive labels for menus and links helps visitors navigate the site with ease.
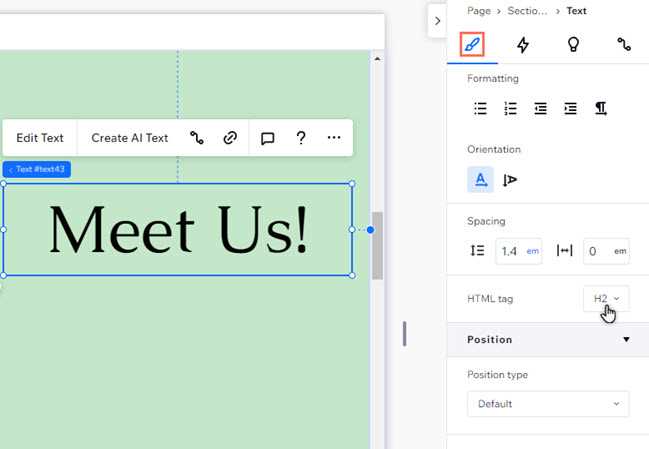
To improve structure: Use proper heading tags (H1, H2, etc.) to organize content, and ensure that navigation menus are consistent across pages. This enables users to predict where to find information and reduces cognitive load.
Keyboard-Friendly Navigation
For users who cannot rely on a mouse, keyboard navigation is essential. A website should be fully navigable using just the keyboard, with intuitive tabbing between links, buttons, and form fields. Ensuring that users can access all interactive elements without the need for a mouse enhances usability and creates a more inclusive experience.
To optimize keyboard navigation: Ensure that the “Tab” key moves in a logical order through all interactive elements. Include visual indicators, such as outlines or highlights, to show the user’s current focus. Additionally, make sure that dropdown menus and other dynamic elements are accessible through keyboard shortcuts.
By focusing on improving the clarity and functionality of your website’s navigation, you can significantly enhance the overall user experience. Ensuring that all users, regardless of their abilities, can easily navigate your site will lead to higher engagement and greater satisfaction.
Wix Tools to Enhance Accessibility
Incorporating the right tools into your website design process is crucial for ensuring that all users can interact with your site easily, regardless of their abilities. Fortunately, there are a variety of features and tools available that can help you make your site more inclusive and user-friendly. These tools can assist with everything from testing and improving content readability to adding functionality for individuals with specific needs.
Built-In Features for Improved Usability
Many website-building platforms offer integrated tools designed to simplify the process of making sites more user-friendly. These built-in features can help streamline the process of adding accessible elements to your site without requiring extensive technical knowledge. Common features include customizable color contrast options, automatic alt-text generation for images, and templates that are designed with inclusivity in mind.
To enhance usability: Take advantage of pre-built templates that follow best practices for design and structure. Use the built-in tools to adjust text sizes, contrast, and other visual elements to make the site more readable for users with varying needs.
Third-Party Accessibility Plugins
In addition to native features, third-party plugins can further boost the usability and functionality of your website. These plugins often provide more advanced tools to test and improve various accessibility elements, such as compatibility with screen readers or support for keyboard navigation. Some plugins can even automate accessibility audits and provide actionable insights on how to make your site more inclusive.
To expand accessibility options: Integrate plugins that offer features like font resizing, voice navigation, and compatibility with assistive technologies. These tools can help address specific needs and make your website more versatile for a diverse range of users.
By leveraging the right set of tools, you can create a website that is not only easier to navigate but also more welcoming for individuals with a wide range of abilities. Whether through built-in options or third-party add-ons, these features can greatly improve the overall user experience.
Importance of Alt Text for Images

Images are a powerful way to communicate information on a website, but for certain users, images alone are not enough to convey the full meaning. To ensure that everyone can understand the content, it is essential to provide a text alternative for each image. This text description, known as “alt text,” serves as a substitute for the visual element, offering users who cannot see the image an understanding of what it represents.
Alt text plays a vital role in making websites more inclusive, particularly for people who rely on screen readers or other assistive technologies. These tools read out the alt text aloud, allowing users with visual impairments to comprehend the content that would otherwise be inaccessible. Additionally, alt text can improve SEO performance by providing more context about the images to search engines.
To create effective alt text: Be descriptive but concise. Focus on the key information that the image conveys, including any relevant context. Avoid vague descriptions like “image of” or “picture of”; instead, describe what the image is showing and how it relates to the surrounding content.
Example: For an image of a person holding a cup of coffee, alt text could be: “Person enjoying a coffee break in a cozy cafe.” This gives both a functional description and the necessary context to help users understand the image’s significance.
By incorporating descriptive alt text for all images, you enhance both usability and inclusivity, making your website more accessible to all visitors while also improving search engine visibility.
Using Color Contrast for Better Accessibility
Color contrast is a fundamental aspect of web design that directly impacts how users perceive and interact with content. A good contrast between text and background colors makes it easier for visitors to read and navigate a website. For some individuals, particularly those with visual impairments such as color blindness or low vision, insufficient contrast can create significant barriers to using a site effectively. Ensuring that your site has adequate contrast not only improves usability but also enhances the overall user experience for everyone.
Why Contrast Matters
Proper contrast allows users to distinguish between elements on the page, such as text, buttons, and links, and ensures that content is legible under various conditions, including different lighting or screen settings. For those with visual impairments, having high contrast between text and its background can make all the difference in terms of readability.
To improve contrast: Ensure that text stands out clearly from the background. The contrast ratio should meet the minimum requirements, usually a ratio of at least 4.5:1 for regular text and 3:1 for large text. Tools such as contrast checkers can help you test whether your color combinations meet these guidelines.
Color Combinations to Avoid
Not all color combinations are suitable for creating clear contrast. For instance, using colors that are too similar in tone or using highly saturated hues can make it difficult for some users to distinguish text from its background. It’s important to test various combinations to ensure that they are visually distinct for all users.
To optimize readability: Avoid combinations like light gray text on white or dark red text on black. Instead, use contrasting combinations like dark text on a light background or vice versa, as these are easier to read for most users.
By paying close attention to color contrast, you ensure that your website is more accessible, making it easier for everyone, regardless of their vision abilities, to read and interact with your content.
Accessible Font Choices for Wix Websites
Choosing the right fonts for a website is not just about aesthetics; it plays a significant role in ensuring that content is easy to read for all users. For those with visual impairments or reading difficulties, legible and well-sized fonts can make a huge difference in how easily they can consume content. Selecting the appropriate fonts and ensuring proper formatting can enhance the overall usability of a website.
To create a more user-friendly site, it is important to select fonts that are clear, legible, and easy to read across various devices. The choice of font style, size, and weight can significantly impact readability, so it’s essential to consider these factors when designing your site.
Key Font Characteristics for Better Readability
- Sans-serif Fonts: Sans-serif fonts like Arial, Helvetica, and Open Sans are generally easier to read on screens, especially for those with visual impairments. Their clean lines and simple shapes make the text more legible.
- Font Size: Use a sufficient font size (usually 16px or larger for body text) to ensure that content is easy to read. Larger fonts are better for users with low vision, and they also help with readability on mobile devices.
- Line Spacing: Adequate line height (at least 1.5 times the font size) improves text flow, making it easier for users to follow lines of text without losing their place.
Fonts to Avoid
- Overly Decorative Fonts: Fonts that are too ornate or stylized can be difficult to read, especially for those with dyslexia or low vision. Avoid using fonts with excessive flourishes or intricate details in body text.
- Script and Cursive Fonts: While decorative fonts may look appealing, they often reduce legibility, particularly on smaller screens or for users with certain visual impairments. It’s best to limit these fonts to headings or accents.
Additional Considerations: Ensure that your font color contrasts well with the background to maintain readability. Always test your font choices with various text sizes and on different devices to ensure a consistent experience for all users.
By making mindful font choices, you can significantly improve the user experience for individuals with different needs, ensuring that your website is more inclusive and easier to navigate.
Keyboard Navigation Best Practices
Ensuring that a website can be fully navigated using a keyboard is crucial for creating an inclusive experience. Many users rely on keyboards instead of a mouse, whether due to physical disabilities or personal preferences. To provide an optimal user experience, it’s important to implement features that allow seamless navigation through all interactive elements, such as forms, buttons, and links, using only keyboard shortcuts and commands.
Key Principles for Effective Keyboard Navigation
When designing for keyboard navigation, it’s essential to keep the flow intuitive and predictable. Users should be able to navigate through the website without confusion, ensuring that all interactive elements are easily accessible. Below are some best practices that help improve navigation efficiency:
| Best Practice | Description | Benefit |
|---|---|---|
| Logical Tab Order | Ensure that users can move through content in a logical sequence using the “Tab” key. | Improves flow and reduces confusion for keyboard-only users. |
| Visible Focus Indicators | Provide clear visual cues, such as borders or highlights, to indicate the focused element when navigating via keyboard. | Helps users identify which element they are interacting with. |
| Skip to Main Content | Offer a “skip to content” link at the beginning of the page, allowing users to bypass navigation menus. | Reduces frustration for users navigating long pages or complex menus. |
| Accessible Forms | Ensure that form fields are navigable using the “Tab” key, and that error messages and labels are clear. | Helps users efficiently complete and submit forms without needing a mouse. |
Testing and Adjustments
To ensure that your website is fully navigable by keyboard, conduct regular tests to verify that all interactive elements work as intended. Use different devices and assistive technologies to check for any navigation issues. Testing for usability ensures that users can easily interact with all elements without relying on a mouse or specific device. Adjustments to tab order, focus indicators, or keyboard shortcuts may be necessary to optimize the user experience.
By implementing these keyboard navigation best practices, you not only create a more inclusive environment for users with mobility challenges but also improve the usability of your site for everyone, regardless of how they choose to navigate. A keyboard-friendly website ensures that all visitors can interact with your content in a seamless and efficient manner.
Testing Websites for Accessibility
Ensuring that your website is usable by all visitors, regardless of their abilities, is a crucial part of the design process. Testing your site for usability is an essential step in identifying potential barriers that might prevent certain users from interacting with your content effectively. Regular assessments can help you pinpoint issues and make necessary improvements, ensuring a seamless experience for all users.
Key Tools for Testing
There are a variety of tools available to help test your site’s functionality and user-friendliness. These tools can automatically detect common issues such as poor color contrast, missing alternative text, and problems with navigation. While they don’t catch every potential issue, they can provide a quick and easy way to assess basic compliance and pinpoint areas that need attention.
- Automated Testing Tools: Tools like Lighthouse, Axe, and WAVE can run audits to check for common usability and design issues.
- Screen Reader Simulations: Testing your website with screen reader software like JAWS or NVDA can help ensure that your content is accessible to those with visual impairments.
- Keyboard Navigation Checks: Use the keyboard exclusively to navigate your site to check for issues with focus, tab order, and interaction with forms and links.
Manual Testing and User Feedback
While automated tools are helpful, manual testing is just as important. This process involves actively using the website from the perspective of users with different needs. In particular, testing with real users–such as those with visual, auditory, or motor impairments–can provide valuable insights into how your site performs in real-world scenarios.
- Real-World Testing: Involve people with disabilities in your testing process to gain feedback on your site’s usability and identify potential issues that automated tools might miss.
- Expert Reviews: In addition to user feedback, seek out accessibility specialists who can provide in-depth guidance on improving your site’s usability.
By combining automated and manual testing methods, you can thoroughly evaluate your website’s usability and ensure that it is inclusive to all users. Testing is an ongoing process, and making it a part of your regular workflow will help you keep your site accessible as it evolves.
How to Fix Accessibility Errors in Wix
Creating a website that is usable for everyone requires constant attention to detail, particularly when it comes to addressing potential issues that may hinder user experience. While building or updating your site, you may encounter various problems related to usability, which can make it difficult for certain users to navigate or interact with content. The good news is that many of these errors are easy to identify and fix with the right tools and approaches.
Common Issues and How to Resolve Them
Once you’ve identified accessibility errors, the next step is to address them. Below are some common issues that may arise during the creation process, along with practical solutions to fix them.
- Missing Alt Text for Images: Every image should have descriptive alt text. This text provides context for users who cannot see the image, such as those relying on screen readers. To fix this, go into the image settings and provide a concise yet descriptive alternative for each image.
- Poor Color Contrast: Text that is hard to read due to low contrast with the background can be problematic for users with visual impairments. Use online tools to test contrast ratios and adjust text and background colors accordingly. Aim for a contrast ratio of at least 4.5:1 for normal text.
- Unclear Navigation: Ensure that your site is easy to navigate, especially for users who rely on keyboard navigation. Adjust the tab order to ensure logical navigation and make sure all interactive elements can be accessed using the keyboard. You may also need to add skip navigation links.
Steps to Take for Fixing Errors
Here are the key steps to follow when resolving issues and making your site more inclusive:
- Audit the Site: Run an accessibility audit using tools like Lighthouse or WAVE to identify areas that require attention.
- Fix Structural Issues: Address issues with headings, page structure, and logical flow. Make sure headings are in proper order (H1, H2, H3) and that content is easy to navigate using assistive technologies.
- Provide Clear Instructions: For interactive elements such as forms, ensure that labels, error messages, and instructions are clear and easy to understand. Avoid ambiguous button texts and use descriptive labels for form fields.
- Test Regularly: After making fixes, always test the website again, both manually and using automated tools, to ensure the changes have addressed the issues and improved overall usability.
Fixing errors quickly not only improves user experience but also ensures your site is more inclusive. Regularly checking for and addressing accessibility issues will help make your site easier to navigate and more enjoyable for all users.
Website Features You Should Know for Better Usability
When building a website, it’s essential to implement features that ensure a seamless and inclusive user experience for all visitors. These tools and functionalities are designed to enhance the usability of your site, making it more accessible for individuals with different needs, whether it’s improving navigation for those with physical disabilities or ensuring that content is easy to read for users with visual impairments. Below, we’ll explore some key features that can improve the overall user experience for everyone.
Key Features for Enhanced Usability
Implementing specific features can make a significant difference in how users interact with your website. Here are some of the most important ones to consider:
- Text-to-Speech Capabilities: This feature allows content to be read aloud to users, which is especially beneficial for those with visual impairments. It ensures that all written information on the site is accessible to a wider audience.
- Customizable Fonts and Colors: Allowing users to adjust font size and color schemes helps make content more readable for individuals with visual disabilities. These customization options give users greater control over their experience on the site.
- Keyboard Navigation Support: Enabling keyboard navigation allows users who cannot use a mouse to navigate the site more easily. Ensuring that all interactive elements can be accessed via the keyboard is crucial for users with mobility impairments.
Additional Usability Enhancements
- Alt Text for Images: Providing descriptive alternative text for images ensures that users who rely on screen readers can understand the context of visual content. This is an important feature for visually impaired users.
- Accessible Forms: Ensure that all form fields are properly labeled, error messages are clear, and users can complete forms without needing a mouse. This helps people with motor disabilities or cognitive impairments easily interact with your site.
- Consistent Layout and Structure: Maintaining a consistent layout and clear headings makes it easier for all users to navigate your site. Logical flow and organization help users quickly find the information they need.
By incorporating these features, you can significantly enhance your website’s usability, ensuring that it serves a broader audience. These tools not only benefit people with disabilities but also improve the overall user experience for all visitors, making your site more functional and welcoming.
Top Website Usability Questions You Should Know
When evaluating the usability of a website, there are several key questions that help identify potential issues and ensure that the site meets the needs of all users. These questions focus on user experience and how accessible the site is to individuals with various abilities. Whether you are preparing for an assessment or simply reviewing your site, it’s important to be familiar with the most common topics that impact website functionality and user interaction.
Commonly Asked Questions
Here are some of the most frequently encountered questions related to website usability and user-friendly design:
- How can I ensure that all content on the website is accessible to screen readers? It’s important to check that all images have alt text, videos have captions, and HTML elements are structured correctly for screen readers.
- What is the importance of proper color contrast on a website? Adequate contrast between text and background is essential for readability, especially for users with visual impairments. A contrast ratio of 4.5:1 for normal text is recommended.
- How do I make my site navigable for keyboard users? Ensure that all interactive elements, such as buttons and links, can be accessed and activated using the keyboard. Tab order should follow a logical and intuitive sequence.
- Why should I provide clear form labels and error messages? Clear form labels and error messages make it easier for users, particularly those with cognitive impairments, to complete and submit forms successfully.
Preparing for Evaluation

Understanding these key questions and their answers is vital for any website evaluation. Being proactive in ensuring that your website meets usability standards will improve the user experience for all visitors. Regular checks and testing will help identify areas for improvement and make your site more inclusive and user-friendly.
- What are the best tools to assess website usability? Tools like Lighthouse, Axe, and WAVE can help automatically identify common usability issues, while manual testing with assistive technologies adds an extra layer of thoroughness.
- How can I improve site navigation for users with motor impairments? Simplify the layout, provide clear navigation options, and ensure that all actions can be performed with minimal effort.
- Why is providing alternative text for multimedia content essential? Alternative text ensures that users who cannot see images, videos, or other visual content can still access the information, improving their overall experience on the site.
By familiarizing yourself with these core questions, you’ll be better equipped to ensure your website is usable and inclusive for all users, regardless of their abilities.
Understanding WCAG Standards for Websites
The Web Content Accessibility Guidelines (WCAG) provide a comprehensive framework for making websites more usable for people with disabilities. These guidelines cover a range of practices that help ensure content is accessible to users with visual, auditory, motor, and cognitive impairments. By adhering to these standards, website creators can build more inclusive digital experiences that cater to a diverse audience. WCAG standards are divided into four main principles, which form the foundation of accessible web design.
The Four Principles of WCAG
WCAG is structured around four key principles that guide the design and development of accessible websites. These principles ensure that the content is:
- Perceivable: Information must be presented in a way that users can perceive, regardless of their abilities. This includes providing alternative text for images and ensuring that text is readable with sufficient contrast against the background.
- Operable: Users must be able to navigate and interact with the website. This means ensuring that all interactive elements, such as links, forms, and buttons, can be accessed via keyboard and other assistive technologies.
- Understandable: The content should be clear and easy to comprehend. This includes providing clear instructions, using simple language, and ensuring that actions and controls are predictable.
- Robust: Content should be compatible with current and future technologies. This includes making sure the website functions properly on a variety of devices and works with assistive technologies like screen readers.
Key WCAG Guidelines to Follow
Below are some important guidelines to follow when ensuring your website meets WCAG standards:
- Text Alternatives: Provide alternative text for non-text content (images, videos, etc.) so that users who cannot see them can still access the information. This also includes transcripts for audio content.
- Keyboard Navigation: Ensure that all website functions can be accessed using the keyboard alone, without the need for a mouse.
- Color Contrast: Ensure that there is sufficient contrast between text and background colors to make content readable for users with visual impairments.
- Clear Navigation: Make navigation intuitive and consistent across the site. This helps users quickly find what they need and navigate through pages with ease.
By adhering to WCAG guidelines, website creators can make their content more inclusive and improve the overall user experience for everyone. These standards not only benefit individuals with disabilities but also contribute to better usability for all users.
Usability Plugins for Websites
To make your website more inclusive and user-friendly, you can implement various tools and plugins that enhance navigation and interaction for individuals with diverse needs. These plugins offer solutions that address common barriers and help ensure that your site is accessible to people with visual, auditory, or motor impairments. By integrating such tools, you can improve the overall user experience and make sure your site complies with essential usability standards.
Popular Plugins to Enhance Website Usability
Here are some of the most effective plugins that can help improve your site’s usability for all users:
- Text-to-Speech Plugins: These plugins read the content of your site aloud, making it accessible to users who are blind or have visual impairments. They allow users to listen to articles, blog posts, or other textual content directly from the page.
- Keyboard Navigation Enhancers: Plugins that support enhanced keyboard navigation can make it easier for users with motor disabilities to navigate the website using only the keyboard. These tools ensure that all interactive elements are accessible and functional without requiring a mouse.
- Color Contrast Adjusters: Color contrast plugins help users customize the display of text and background colors for better readability. This feature is especially beneficial for people with low vision or color blindness.
How These Plugins Improve Usability
Integrating usability plugins into your website offers multiple benefits:
- Enhanced User Experience: With tools like text-to-speech and customizable color schemes, your website becomes more accessible to a wider audience, improving overall user satisfaction.
- Better Compliance: Many plugins help ensure your site complies with web standards and guidelines for usability, which can be especially important for businesses aiming to reach a diverse audience.
- Improved Navigation: By enabling keyboard navigation and other assistive features, these plugins ensure that users can move through the site effortlessly, reducing frustration and making the site easier to use.
By using these plugins, you can significantly enhance your website’s usability, making it more inclusive and functional for all visitors, regardless of their specific needs or abilities.
How to Ace the Website Usability Test
Preparing for a usability assessment is essential for ensuring your website meets the highest standards of inclusivity and functionality. Whether you are testing your site for the first time or looking to improve its usability, a thorough understanding of best practices will help you achieve success. By focusing on key areas such as navigation, content structure, and compatibility with assistive technologies, you can ensure your site is user-friendly for all visitors, regardless of their needs.
Here are some important steps and strategies to help you pass the usability test with flying colors:
- Focus on Clear Navigation: Ensure that all links and buttons are easy to find and clearly labeled. Navigation should be simple and intuitive, so users can easily explore the site without confusion.
- Ensure Compatibility with Assistive Tools: Test your website with various assistive technologies like screen readers and voice control tools. Make sure all interactive elements are accessible and usable with these technologies.
- Test for Mobile Responsiveness: A growing number of users browse websites on mobile devices. Ensure that your site is fully responsive and provides a seamless experience across different screen sizes and orientations.
- Provide Alternative Text for Media: All images, videos, and other multimedia should have descriptive alternative text. This is crucial for users who rely on screen readers to access content.
- Check Color Contrast: Verify that there is sufficient contrast between text and background colors to ensure readability for users with visual impairments.
In addition to these steps, it’s important to regularly test your website’s usability to identify and fix any potential issues before they impact users. Using automated testing tools and conducting manual checks can help you address any gaps in user experience and create a more inclusive site for everyone.